Membuat link sumber otomatis saat artikel di copy paste juga menjadi hal yang penting bagi beberapa kalangan blogger. Misalnya seperti kompas.com masih menerapkan hal tersebut. Ada beberapa alasan mungkin, pertama hal ini berfungsi untuk meminimalisir pencurian konten, namun persentasenya kecil, karena tetap saja dengan mudah orang untuk menghapusnya. Kedua, langkah ini juga sebagai upaya untuk membuat blog kita semakin eksis dan diingat.
JavaScript merupakan bahasa pemrograman yang menjadikan website atau blog kelihatan lebih hidup dan menarik. Berbeda dengan HTML yang mengatur konten CSS yang mengelola layout. Java Script berjalan di perangkat pengunjung situs, bukan di server.
Langsung saja, berikut langkah untuk membuat Link sumber otomatis saat artikel di Copy-Paste.
- Seperti biasa login dulu ke akun blogger.com
- Klik >Tema>Edit HTML
- Silakan cari kode </body>. Agar mudah Ctrl F.
- Lalu copy dan paste kode JavaScript berikut, di atas kode </body>
<script type='text/javascript'>
//<![CDATA[
// Copy Text
function nocopas(){var e=window.getSelection();pagelink="<br/><br/>Read more: "+document.location.href,copytext=e+pagelink,newdiv=document.createElement("div"),newdiv.style.position="absolute",newdiv.style.left="-99999px",document.body.appendChild(newdiv),newdiv.innerHTML=copytext,e.selectAllChildren(newdiv),window.setTimeout(function(){document.body.removeChild(newdiv)},100)}document.addEventListener("copy",nocopas);
//]]>
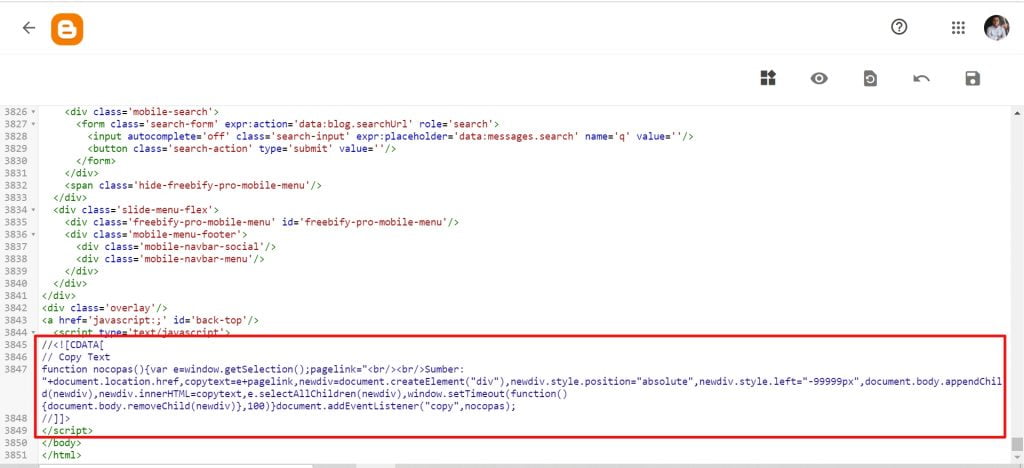
</script>Penerapannya seperti gambar di bawah ini :

Membuat link sumber otomatis saat artikel di copy paste seperti ini pernah saya terapkan di bloggerkalteng.id, namun ada kelemahannya, yaitu posting yang berupa kode html dan java script tidak bisa di copy paste. Jadi bagi blog yang memuat tentang tutorial memasang kode-kode di blog saya tidak menyarankan untuk memasang kode link sumber otomatis ini.