Kalau kamu pernah pengin bikin bagian FAQ kece kayak di website profesional, tapi bingung karena pakai Blogger yang katanya terbatas… Tenang!
Kali ini saya akan kasih tutorial step-by-step bikin accordion FAQ super keren, cukup pakai HTML dan CSS, langsung bisa kamu tempelin di postingan blog atau halaman statis.
Apa Itu Accordion?
Accordion adalah elemen yang bisa membuka-tutup bagian konten, biasanya dipakai untuk FAQ atau informasi bertingkat. Fungsinya biar halaman tetap rapi dan user nggak kewalahan lihat info yang terlalu panjang.
Kenapa Harus Punya FAQ?
Karena:
- Bikin blog kamu terlihat lebih rapi dan profesional
- Menghemat ruang di halaman
- Pengunjung bisa klik bagian yang mereka butuhkan aja
Langkah 1: Masuk ke Blogger
- Login ke akun Blogger kamu.
- Pilih “Halaman” atau “Postingan Baru”.
- Klik “Tampilan HTML” (jangan pakai tampilan “Compose”).
Langkah 2: Tempelkan Kode HTML + CSS Ini
Copy seluruh kode di bawah ini dan tempelkan di editor HTML kamu.
<style>
/* Accordion FAQ Section */
.FAQ-container{margin:1.7em 0;font-size:19px;font-family:system-ui;line-height:1.7em; color: black;}
details.FAQ-Question{padding:18px 0;border-bottom:1px solid black;}
details.FAQ-Question:first-child{border-top:1px solid black;}
details.FAQ-Question summary{font-weight:700;cursor:pointer; display:flex;align-items:baseline}
details.FAQ-Question summary:hover{color:#dd277b;}
details.FAQ-Question summary::before{content:'\203A'; flex:0 0 25px;display:flex;align-items:center;justify-content:flex-start;padding:0 5px; font-weight:400;font-size:1.33rem;color:inherit}
details.FAQ-Question[open] summary{color:#dd277b;}
details.FAQ-Question:not(.alt)[open] summary::before{transform:rotate(90deg);padding:0 0 0 5px;justify-content:center}
details.FAQ-Question.alt summary::before{content:'\002B'; padding:0 2px}
details.FAQ-Question.alt[open] summary::before{content:'\2212'}
details.FAQ-Question .FAQ-Answer{padding:0 25px;opacity:.9}
</style>
<div class='FAQ-container'>
<!--[ Accordion line 1 ]-->
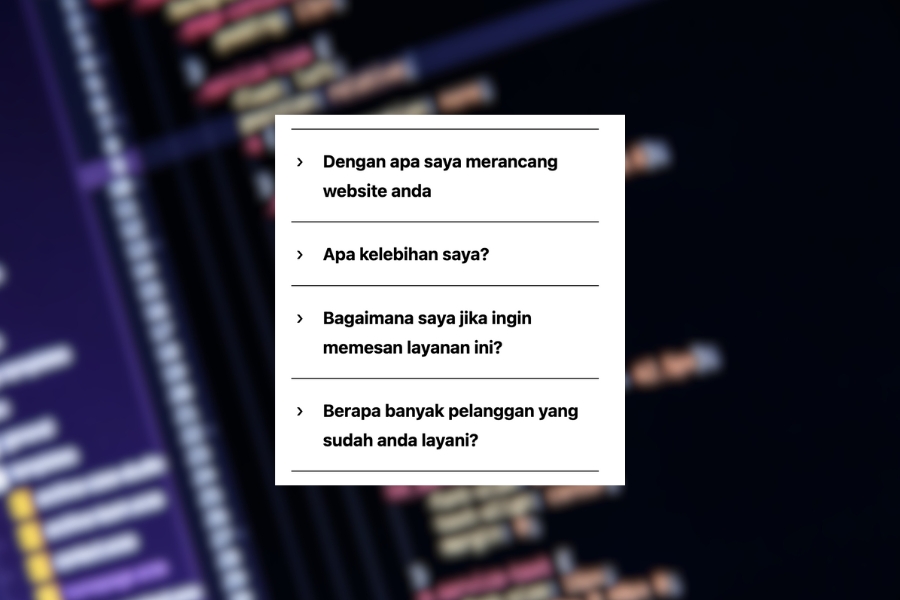
<details class='FAQ-Question'>
<summary>Dengan apa saya merancang website anda</summary>
<div class='FAQ-Answer'>
<p>Saya profesional merancang website dengan wordpress khusus dengan Elementor, Generate Press, dan tema kostum sesuai kebutuhan anda.</p>
</div>
</details>
<!--[ Accordion line 2 ]-->
<details class='FAQ-Question'>
<summary>Apa kelebihan saya?</summary>
<div class='FAQ-Answer'>
<p>Saya tidak hanya merancang website, tapi juga membangun karya, jadi saya sangat detail.</p>
</div>
</details>
<!--[ Accordion line 3 ]-->
<details class='FAQ-Question'>
<summary>Bagaimana saya jika ingin memesan layanan ini?</summary>
<div class='FAQ-Answer'>
<p>Kamu bisa mengunjungi tautan selengkapnya pada artikel pada pos pertama blog ini, kamu akan dialihkan pada website saya bloggerkalteng.com.</p>
</div>
</details>
<!--[ Accordion line 4 ]-->
<details class='FAQ-Question'>
<summary>Berapa banyak pelanggan yang sudah anda layani?</summary>
<div class='FAQ-Answer'>
<p>Sami sekarang telah melayani sekitar 50+ pelanggan hingga sekarang. Saya dengan senang hati membantu Anda membuat website sebagai karya anda dan karya usaha anda.</p>
</div>
</details>
</div>Ganti teksnya dengan teks yang kamu inginkan.












[…] Kode HTML Membuat Accordion FAQ Keren di Blogger […]